
腾讯地图iOS SDK推出了4.4.0版本,更新了多个比较实用的功能,本次介绍地图SDK行政区划检索功能新添加的行政区划轮廓点串,可以让我们在地图上绘制行政区划的边界。
使用场景绘制行政区划的边界
准备腾讯地图iOS SDK
单个行政区划绘制1、使用QMSDistrictSearchSearchOption类来发起单个行政区划检索功能
代码语言:txt
复制
QMSDistrictSearchSearchOption *option = [[QMSDistrictSearchSearchOption alloc] init];
2、配置检索参数对象,并设置行政区划轮廓点串,发起检索:
代码语言:txt
复制
option.keyword = @"110001"; // 需要注意,该属性只有在keyword为adcode时才会生效 option.get_polygon = QMSDistrictPolygonWithSeaArea; [self.searcher searchWithDistrictSearchSearchOption:option];
3、在MapView的代理方法中获取检索结果,并绘制在地图中:
代码语言:txt
复制
- (void)searchWithDistrictSearchOption:(QMSDistrictBaseSearchOption *)districtSearchOption didRecevieResult:(QMSDistrictSearchResult *)districtSearchResult { NSArray *districtArray = districtSearchResult.result.firstObject; QMSDistrictData *data = districtArray.firstObject; CLLocationCoordinate2D coords[data.polygon.count]; for (int i = 0; i < data.polygon.count; i++) { NSValue *coordValue = data.polygon[i]; coords[i] = [coordValue coordinateValue]; } QPolygon *polygon = [[QPolygon alloc] initWithWithCoordinates:coords count:data.polygon.count]; [self.mapView addOverlay:polygon]; } - (QOverlayView *)mapView:(QMapView *)mapView viewForOverlay:(id<QOverlay>)overlay { if ([overlay isKindOfClass:[QPolygon class]]) { QPolygonView *polygon = [[QPolygonView alloc] initWithPolygon:overlay]; polygon.strokeColor = [UIColor redColor]; polygon.lineWidth = 2; return polygon; } return nil; }
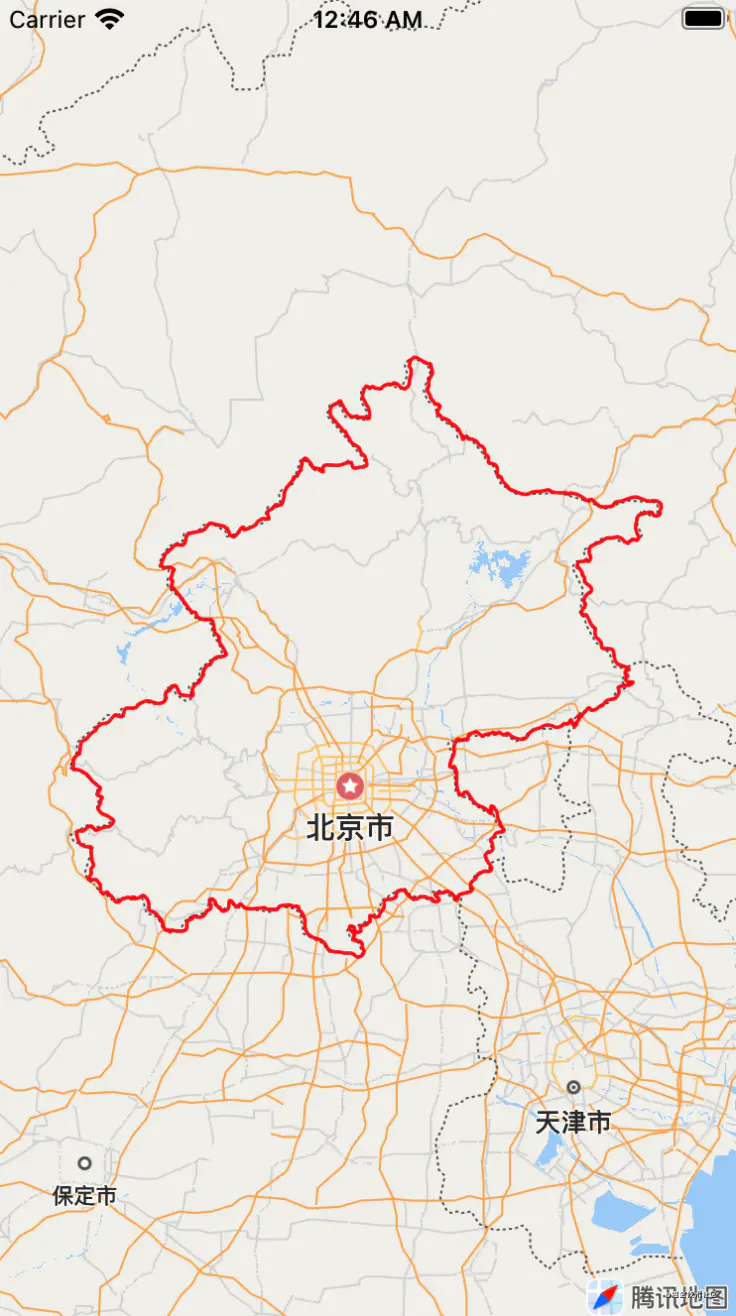
4、示例图

image.png
多个子行政区划绘制1、使用QMSDistrictSearchSearchOption类来发起单个行政区划检索功能
代码语言:txt
复制
QMSDistrictChildrenSearchOption *option2 = [[QMSDistrictChildrenSearchOption alloc] init];
2、配置检索参数对象,并设置行政区划轮廓点串,发起检索:
代码语言:txt
复制
// 这里需要注意,子级行政区划检索需要根据父级的行政区划ID来检索 option2.ID = @"110000"; [option2 setGet_polygon:QMSDistrictPolygonWithSeaArea]; [self.searcher searchWithDistrictChildrenSearchOption:option2];
3、示例图

image.png
总结行政区划检索可以配合定位功能来展示用户当前所在的区域,也可以用于做行政区划的展示功能。
作者:面糊
链接:https://www.jianshu.com/p/ae7351337371
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
腾讯位置服务